Diving into Bootstrap
Under this we will learn what Bootstrap is and how it works!
Introduction
If you ever stepped into web development, I'm sure you must have heard about Bootstrap. Today, this blog will take you through the basics and working of Bootstrap.
What is Bootstrap?
Bootstrap is an open source toolkit focusing on front-end web development. It's a collection of HTML, CSS and Javascript tools for building web-pages or designing templates. It even lets you create responsive sites.
Supports open source?
Yes, Bootstrap is an open source project hosted by Github an created by Twitter.
Why Bootstrap?
Generally, web developers always find using Bootstrap as a flexible and easy way to work with. May it be because of it's reusable components or compatibility or even for it's responsiveness.
What does Bootstrap have to offer?
Without stressing much on the design aspect, developers can focus on the working and have an attractive website, working smoothly in no time. It also makes it easier for the budding web designers to create attractive Bootstrap templates. Also, being a popular tool, bootstrap is easy to learn. It comes with in-built support for plugins and IDEs. It can be worked on any editor and using any IDE. The source codes makes it easier for the beginners to edit the styling and customize it according to their wish, building their own kind of Bootstrap theme.
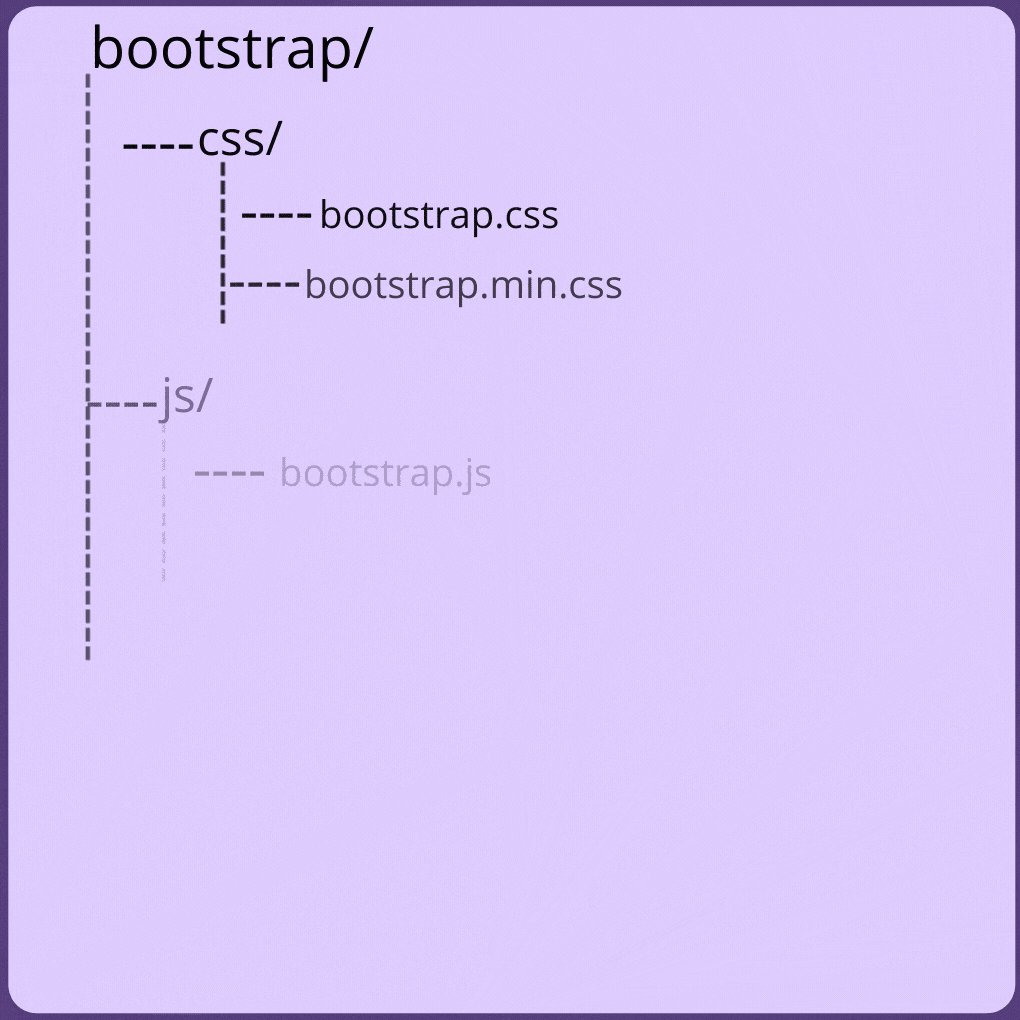
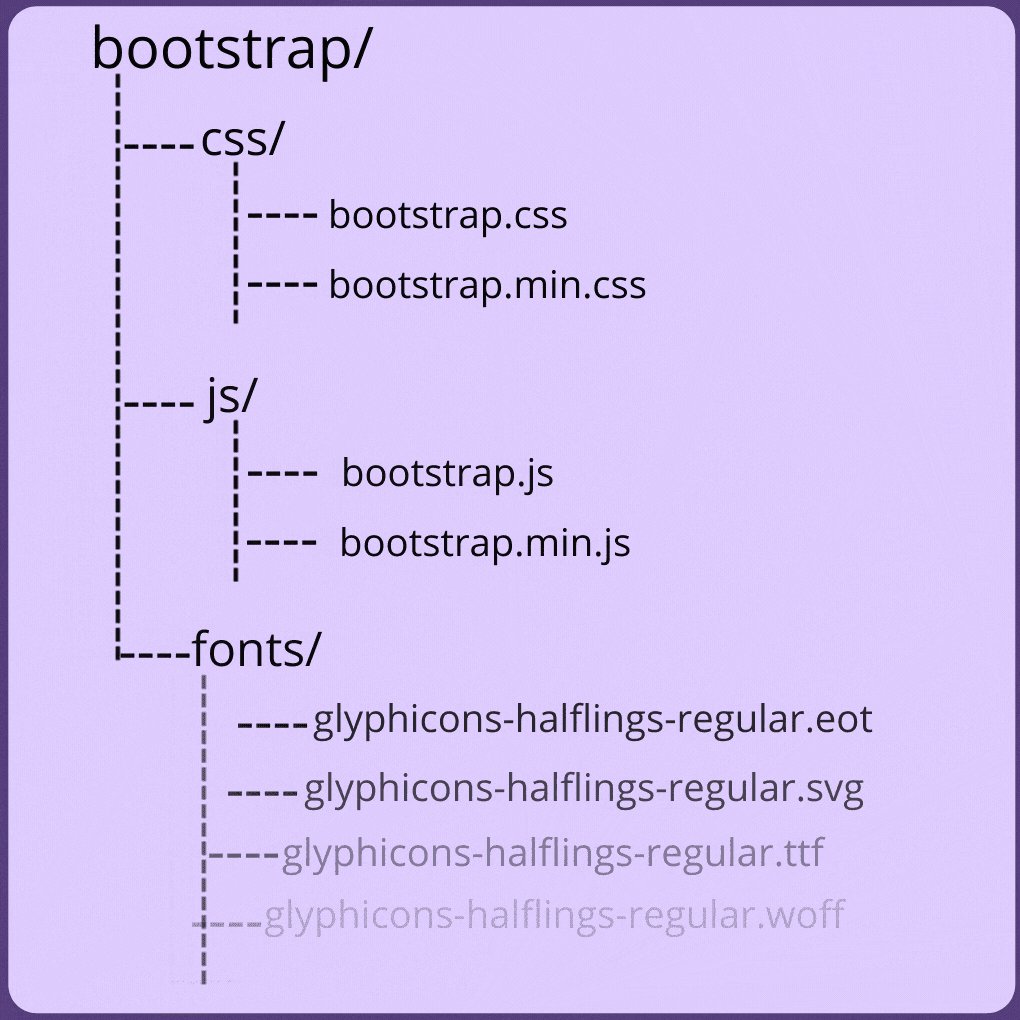
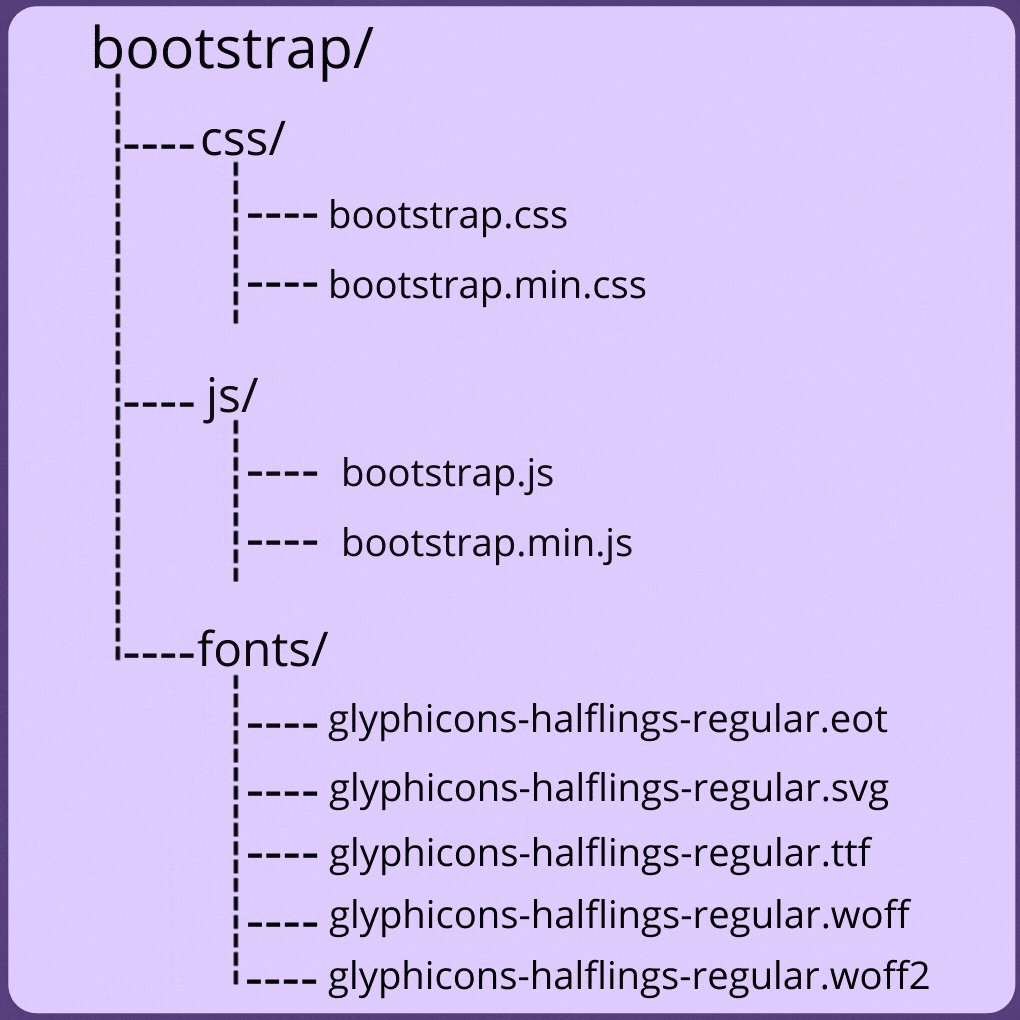
Structure of Bootstrap file

Once you download an Bootstrap template and unzip it, you will have a file structure like this. You can either use it here, or change its location as per your use.
What's in the zip?
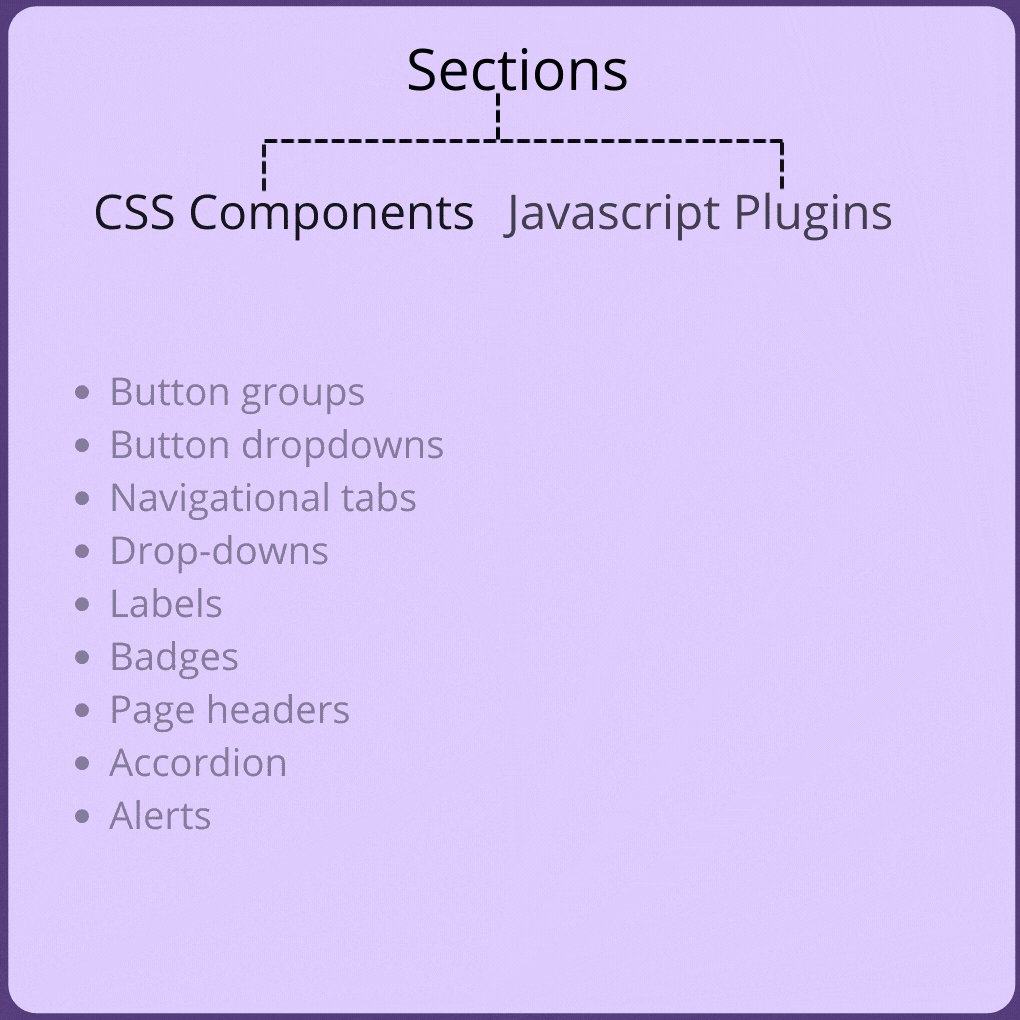
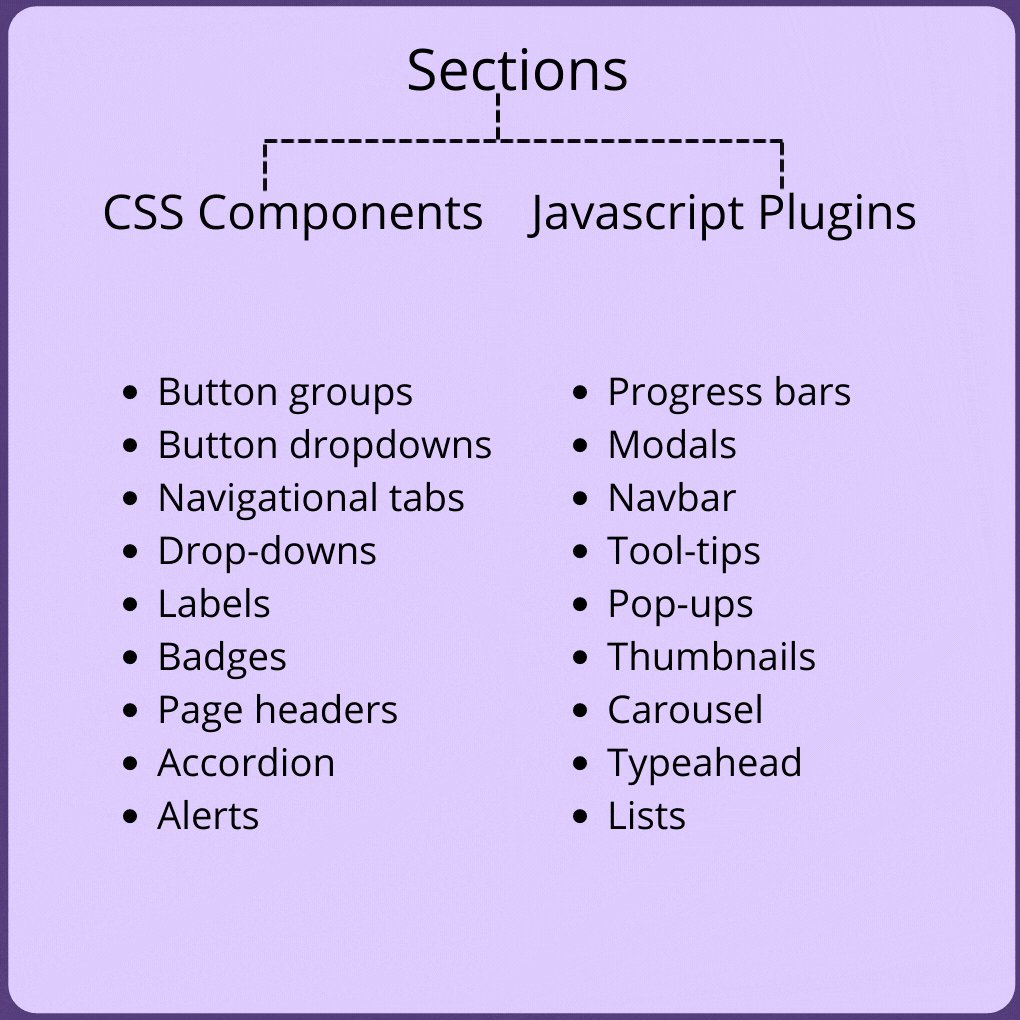
The zip has all the content attributes, components, plugins etc. It has all that builds the theme you selected. All your task is to unzip it, make changes according to your wish and use it anywhere in any of your projects. Everything in here is organized well, and put into proper sections.

Starter HTML Template
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="bootstrap.min.css" rel="stylesheet">
<title>Bootstrap Basics</title>
</head>
<body>
<h1>Hey there, you are learning the basics of bootstrap.</h1>
<p>Hope you are understanding.</p>
<h2>Happy Learning!</h2>
<!-- Bootstrap Javascript -->
<script src="bootstrap.min.js"></script>
<!-- Bootstrap Fonts -->
<script src="fonts/popper.min.js" ></script>
</body>
</html>
Bootstrap Icons Bootstrap has an open source icon library, which works in any project. That are mostly available in SVG format and can be styled with CSS easily. Bootstrap 4 is the newest version of Bootstrap having the newest components, better stylesheet and completely responsive. Note: Internet Explorer doesn't support Bootstrap.
And you're set! Get started with Bootstrap and start building amazing web-designs and templates.
Wrapping Up
Hope this article gave you some knowledge on Bootstrap and it's working. Feel free to put up any questions if you have/had. I will try my best to answer them.
Also, you can leave you suggestions in the comment section and give a reaction if you enjoyed reading it 💖
Feel free to connect with me on LinkedIn | Twitter
If you like my work, you can extend your support by buying me a ☕. Thank you!